SEO Alt Tag: What It Is and Why It’s Important


Quick Navigation
When your webpage fails to load, adding an alt tag can still give users an idea of what your images look like. That’s because this HTML attribution allows you to add text to your images, making it possible for users to read the description of an image. This tag also helps search engines crawl your website and screen readers provide users with useful information. Here we discuss how an alt tag impacts your search engine optimization (SEO).
An SEO alt tag is an HTML attribute that you can add to your images so that search engines can pull up a text description of them. It’s short for alternative attributes of an image tag. Since search engines and other websites cannot read images, this text attribution tells them what your image looks like. An SEO alt tag can tell search engines how to index and rank your page. It is also useful from an accessibility standpoint. Visually impaired users can use screen readers that read the alt tag of your image out loud. This way, they know what is in the image.

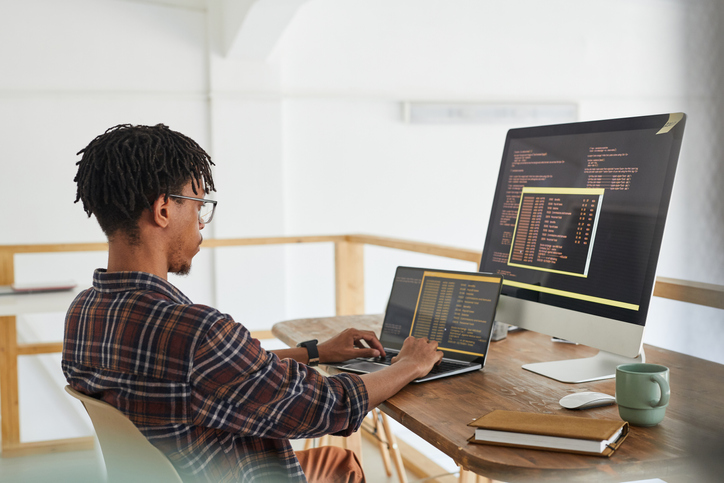
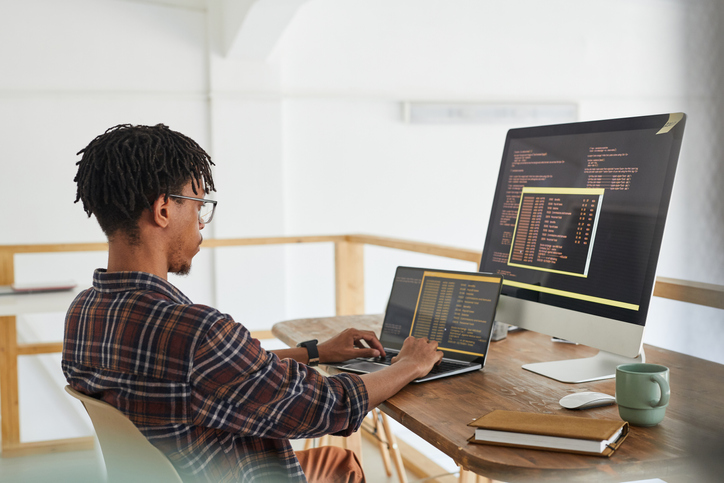
Image via Pexels by PhotoMIX Company
Your alt tag tells Google a lot of valuable information about the images on your website. First, Google favors websites that are accessible to all users. When you add alt text to your images, visually impaired users can use their screen readers on your website.
Another benefit of alt tags is that they can help your images rank in Google Images. By using relevant keywords in your alt tag, you can show up under search queries when users search these particular words or phrases.
You can optimize an alt tag by being descriptive and specific. When writing your description, you should be able to envision your image without having to see it. You should use both the subject and context of the image to help you write a description.
When writing your alt tag, connect it to the rest of your webpage. This is one way you can get your longtail keywords within the image to rank higher on Google. Let’s say that your webpage is all about celebrities. If you have an image of Beyoncé singing on stage, you wouldn’t simply say, “A woman performing on stage.” Instead, you could say, “Famous singer Beyonce performing at Madison Square Garden.”
Another important tip is to use keywords but use them sparingly. For instance, if your page has multiple images, include your keyword on the image that best describes what your webpage is all about. If you can’t naturally include your target keyword into an image, try to include similar keywords. For example, if “How to ride a bike” doesn’t make sense for your image, you could change it to “Riding a bike.”
Try to avoid these myths and mistakes when writing your alt tag:
Including an SEO alt tag on your images can help users and search engines access your webpages more efficiently. Remember to consider the context of your page and be descriptive when adding your attributions.

What Is WordPress SEO?
SEO | 4 min read

SEO Services
SEO | 4 min read

Writing a Meta Description for SEO
SEO | 4 min read